티스토리 뷰
사이트맵과 태스크 플로우
1. 사이트맵 정의
웹사이트의 특정 영역을 대표하는 페이지들을 시각적으로 보여주는 것을 의미한다. 회사 조직도처럼 생겼으며 사이트의 수직적인 구조를 보여준다

2. 태스크 플로우 정의
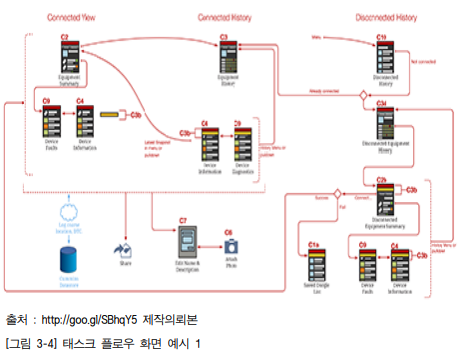
사용자들이 웹사이트를 항해하는 중 취하는 경로나 과정을 보여준다. 사용자의 옵션이나 경로를 상세히 보여주기 위해 제작된다.

시나리오 기반의 태스크 분석
1. 정의
(1) 사용자의 니즈와 요구사항을 기반으로 사용자가 우리 서비스를 이용하여 어떤 작업을 수행하도록 할 것인가 정해야 하는데 이를 태스크(과업)이라고 한다.
(2) 이 태스크(과업)을 누가 어떤 상황에서 어떻게 수행하는가를 그리는 과정이 시나리오 작업이다.
(3) 태스크(과업) 분석은 이 서비스를 통하여 앞에서 정의한 페르소나가 무엇을 할 수 있 을지, 사용자들에게 어떤 기능들을 제공할 것인지에 대하여 사용자의 입장에서 정리하 는 과정이다
2. 태스크(과업) 도출 과정
(1) 시나리오를 기반으로 페르소나의 관점에서 작성한다.
(2) 단순 기능의 나열이 아니라 페르소나가 필요한 태스크(과업)을 선정한다.
(3) 목적에 부합하는 태스크(과업)를 선정한다.
(4) 가장 중요한 태스크(과업)이 무엇인지 우선 순위를 정한다.
(5) 웹 또는 모바일에서 제공하기 적합한가 검토한다.
3. 태스크 플로우 (다이어그램) 작성 이유
(1) 복잡한 인터렉션 흐름을 쉽게 파악하는 데 도움을 준다.
(2) 플로우 다이어그램이나 사이트맵을 이용해 사용자가 어디에서 어디로 이동하고 공통 태스크를 어떻게 완료하는지 확인해 보면 개발에 걸리는 시간을 예측하거나 개발자에 게 디자인을 설명할 때 도움을 준다.
(3) 태스크 플로우 (다이어그램) 작성 도구인 비지오(Visio)나 옴니그라플(OmniGraffle)나 Axure PR 프로나 어도비 인디자인나 오픈오피스 드로(OpenOffice Draw) 또는 발사믹 (Balsamiq) 등을 사용하여 서비스 및 흐름의 변경에 쉽게 업데이트 하는 데 도움을 준다
태스크 플로우 설계
1. 제공하기로 결정한 모든 기능을 포함하되, 가장 많이 이용하는 태스크를 가장 편리하게 사용할 수 있도록 디자인하기 위하여 중요한 태스크에 대한 시나리오에 맞추어 태스크 의 흐름을 정하고 이를 화면의 단계로 도출해야 한다.



2. 위와 같은 태스크별로 도출된 화면 플로우에서 다른 태스크로 연결될 수 있는 화면이 생겨나기도 하고, 중복되는 화면을 하나로 합쳐지기도 한다. 전체적인 정리 작업을 통 하여 모든 과정의 화면 플로우가 연결된 전체의 구조를 도출한다.

스케치하기
처음부터 끝까지 전체적으로 문제를 조망하기에 엄청 유용한 방법이다. 스케치는 제품이 나 기능을 시각화 할 때 가장 먼저 하는 일이다. 동시에 요소 간의 연관성에 따라 각각 어디에 배치할지 생각하기 시작해야 한다. 빨리 그려보고 버릴 수 있는 스케치로 해보는 게 적절하다.
'UIUX 엔지니어링 > UI 아키텍처 설계' 카테고리의 다른 글
| 와이어프레임 작성 (0) | 2020.10.15 |
|---|---|
| 네비게이션 구조 설계 (0) | 2020.10.15 |
| 정보레이블링설계 (0) | 2020.10.15 |
| 정보구조설계 (0) | 2020.10.15 |



